BCurve2D / BCurve3D
These two classes represent Bezier curves in 2D and 3D space respectively. The API for both classes is the same so they are discussed here together. If you have never come accross Bezier curves before then you might read this Wikipedia article.
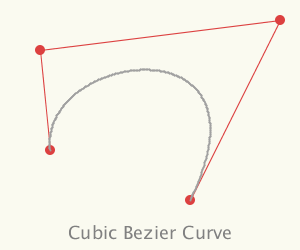
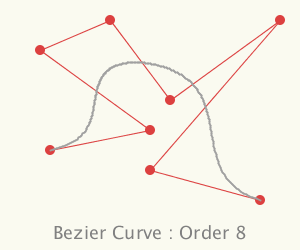
The Bezier curve that most people first discover is the cubic Bezier curve. This curve has 4 control points, the curve passes thorugh the first and the last point, and its shape is controlled by the two intermediate points. What many people don't realise is that a Bezier curve can have any number of intermdiate points giving the curve a more complex shape but still smooth.


In the above pictures the control points are shown as red dots and the red lines link them in the order thay were specified. The minimum number of controls points is 2 (a straight line) but there is no upper limit to the number of control points you can pass to these classes.
Creating the Bezier path
| Constructors | |
|---|---|
|
|
|
|
| Parameter | Comments |
|
control points stored in a 2D array of floats [x0][y0], [x1][y1] ... |
|
control points stored in a 1D array of PVectors [v0], [v1], [v2]... |
|
the number of slices along the length of the path |
|
this is used to reduce the amount of twist along the length of the shape. If this parameter is omitted Shapes3D will try and find the best value. Alternatively you can specify 1 of 4 possible values - S3D.ORTHO_X, S3D.ORTHO_Y, S3D.ORTHO_Z or S3D.ORTHO_A. |